Blood donations iOS app
Pretty but simple, with a twist of gamification. UI prototype for blood donations iOS application.

Case Study
Introduction
Project: blood donor application
Goal: launching a blood donor app prototype to record donations
Platform: iOS
Market: Poland
The role
Position: UX/UI designer
Responsibilities: conducting research, comprehensive UI design, prototyping, testing
Project process
Desk research
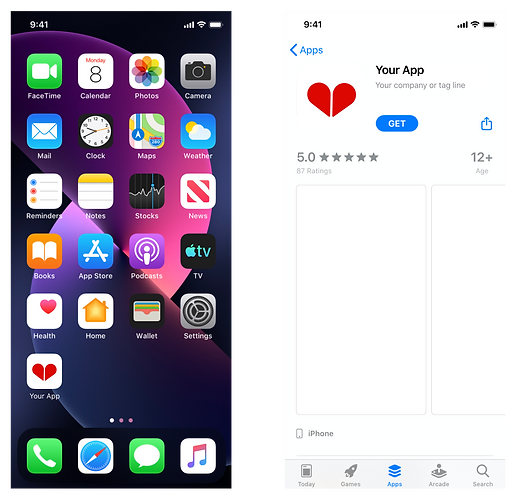
I have started conducting research on iOS GUI to ensure the project aligns with Apple’s guidelines and best practices.

image source: https://developer.apple.com/design/human-interface-guidelines/designing-for-ios
UX analysis
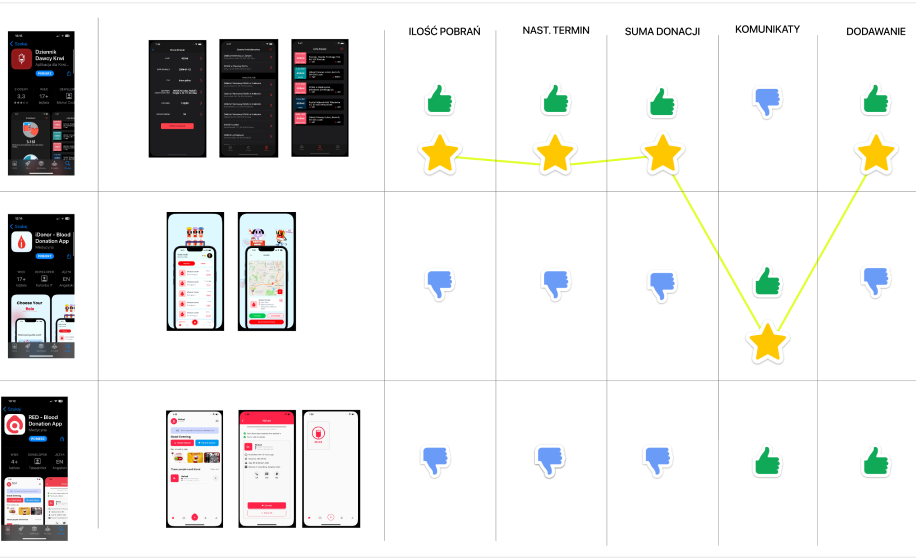
After research I have:
- reviewed existing blood donation apps on the App Store
- compared solutions from a few different developers (👍👎)
- selected features that best met the client’s expectations (⭐).

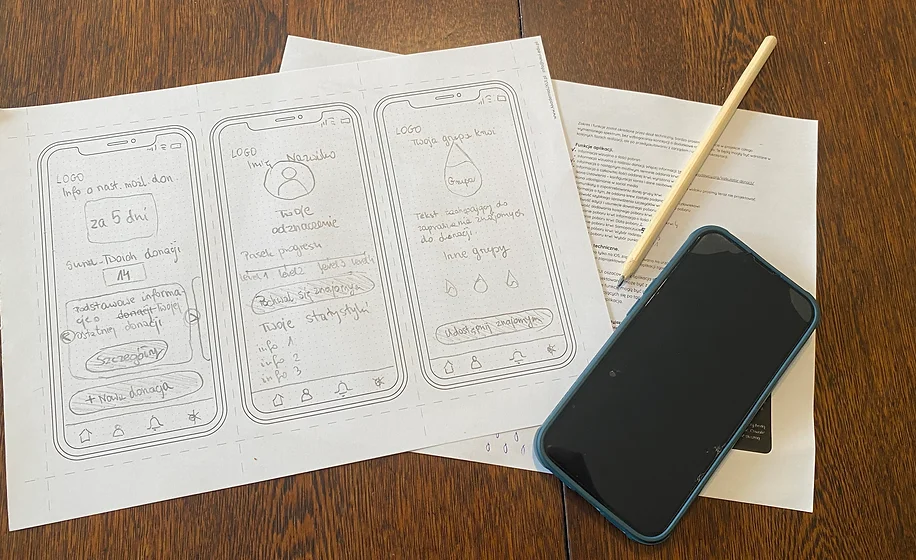
Paper prototyping
In the next step I created paper prototypes to quickly visualize ideas.

Usability testing
I conducted usability tests using paper prototypes to gather user feedback early in the process. I opted for a guerrilla testing approach, as it aligned well with the project’s budget and deadline constraints.
High-fidelity UI design
Taking user feedback into consideration, I developed a high-fidelity user interface that aligns with business needs and adheres to iOS guidelines. The prototype was completed in two iterations.

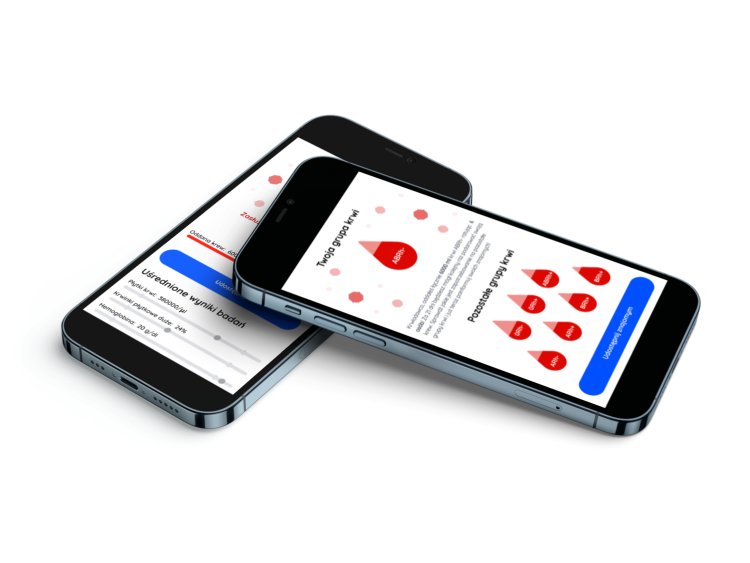
The prototype
The prototype incorporates all informational requirements provided by the stakeholders, including:
- visual details about the number of donations
- information on the next possible donation date
- data on the total number of donations
- alerts regarding the need for specific blood types.
At this stage of development, the prototype also includes two interaction requirements:
- editing recorded donations
- adding donations in accordance with guidelines.
Final Solution
Client Expectations
- Visual information about the number of donations.
- Information on the next possible donation date.
- Information on the total number of donations.
- Alerts about the need for specific blood types.
- Adding donations according to guidelines.
- Ability to edit recorded donations.
- Simple but attractive design.
- Logo (optional).
Interactive Prototype:
- Developed an interactive prototype based on an in-depth analysis of business needs, competitive analysis, and user testing.
- Adhered to iOS interface guidelines.
Non-Addictive Gamification:
- The prototype provides a pleasant visual experience and is intuitive.
- Gamification elements, such as a donation progress indicator in the user’s profile, engage users to donate blood regularly and share donation information.
Essential Information and Tools:
- The app provides information on the number of donations, the next possible donation date, and the total number of donations expressed in milliliters.
- Supplies information on the current demand for specific blood types.
- Allows users to record and edit their donations.
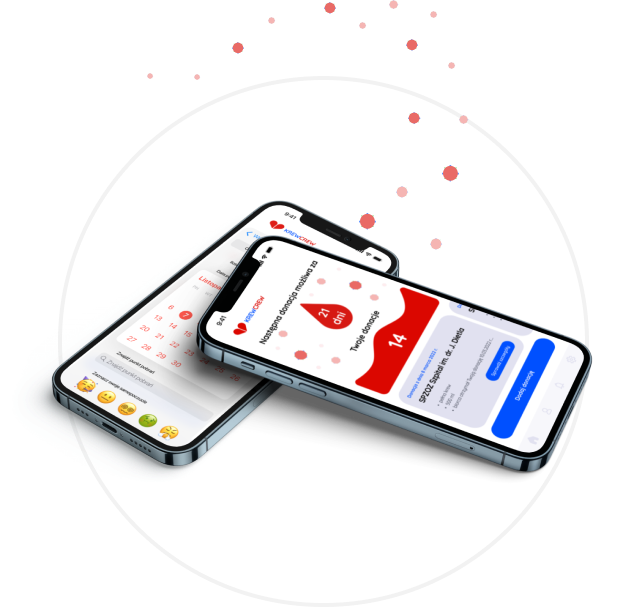
Visuals
App Views and Logo:



- The app provides information on the number of donations, the next possible donation date, and the total number of donations expressed in milliliters.
- Supplies information on the current demand for specific blood types.
- Allows users to record and edit their donations.
Summary
This project demonstrates my skills in designing mobile applications from research, through prototyping, to the final user interface. My approach focuses on delivering intuitive and visually appealing solutions that meet the needs of both users and the business.
User experience has a high impact on business.
If you’re thinking about your company’s or brand’s growth, let’s talk.
HUMANITA
usability | accessibility | performance | design | utility
meaningfulness | relevance | efficiency | pleasure